HTML Editor - Code View Synchronization
Code view shows you the HTML composition of your content. When you switch, the cursor is at the beginning of the code. When you toggle back, the content position is also at the start.
Watch the video about the synchronization in 1der1:
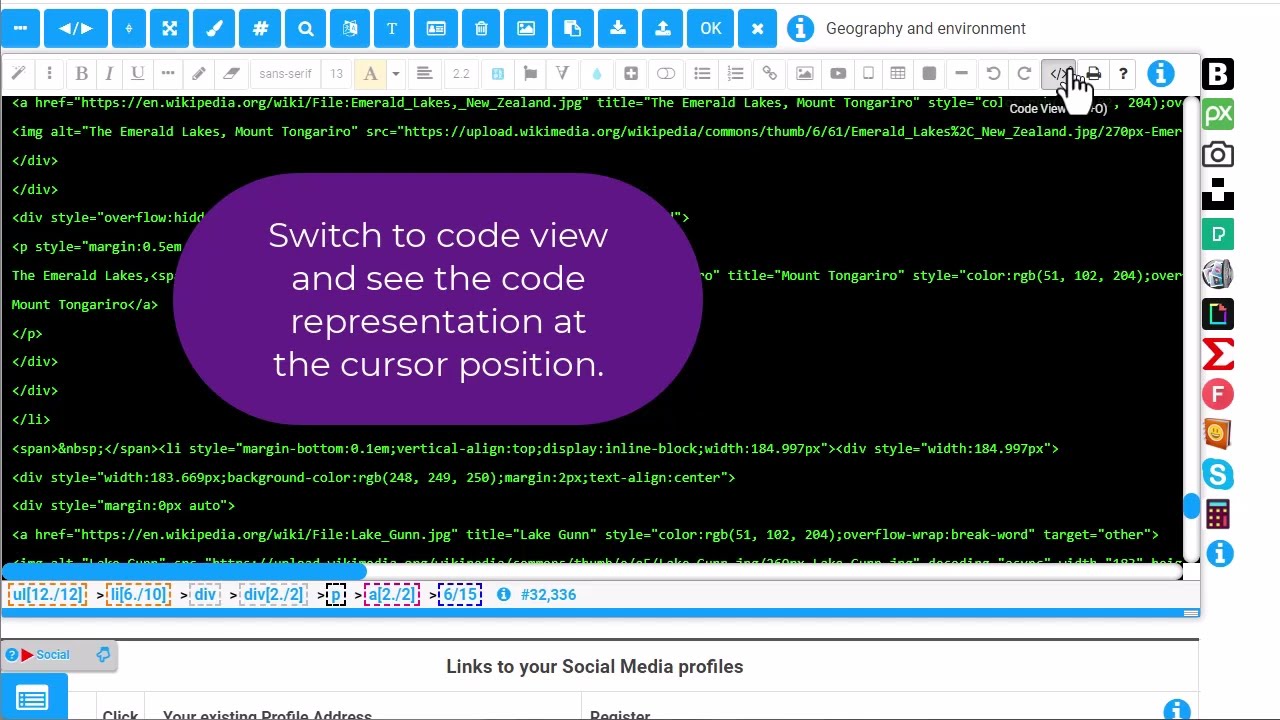
- Switch to code view and see the code representation at the cursor position.
- When you switch back, the cursor is preserved.
- The same applies to selections.
- You can choose syntax highlighting and line numbers for the code view.
- Again, the code view shows the syntax related to your cursor or selection.
- Click the link element in the editor's HTML structure bar.
- Select the link in the element editor.
- See the code representation in the code view.
1der1 boosts your productivity and education in new ways.
Enjoy learning by doing :-)
X