CSS Class Generator
CSS classes style the appearance of HTML code.
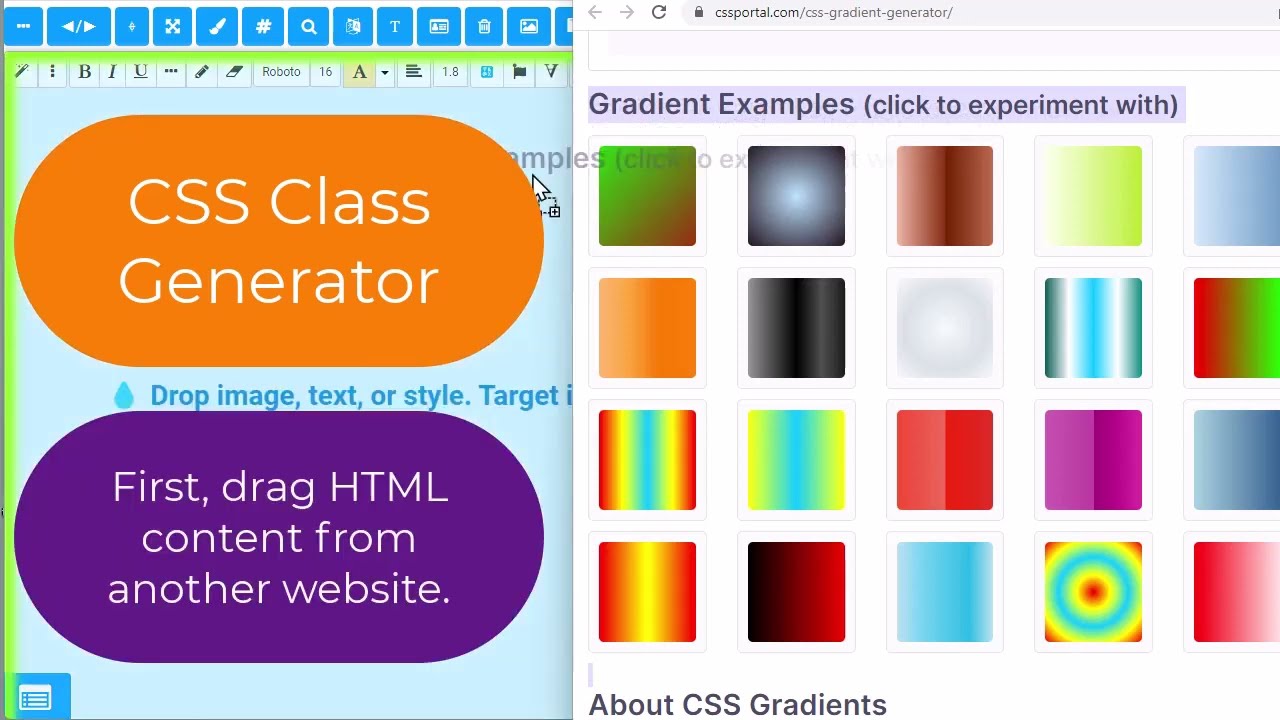
When you search the internet, you find generators for unique CSS properties.
With 1der1, you can interactively change most CSS properties of HTML elements.
Watch this video to see how you reach a higher level:
- First, drag HTML content from another website.
- Click on an element to edit its appearance.
- It is a DIV element. For example, add an effect for mouse hover.
- Open the button tool.
- Like every element, it comes with about a thousand example style sets.
- Among the samples, you see the freshly imported DIV elements.
- The hover effect is visible as well.
- Copying CSS code is another way to start with an example style.
- Paste the code into the general style field.
- Create the element.
- Read the element's style back into the style editor.
- You find the style in the background gradient field.
- Watch the tooltip for details
- You can drag and drop the style rule to another element and field.
- We choose the border gradient rule of the button element.
- Quickly export and import style sets.
- You can generate styled code for other website editors as well.
- Additionally, you can generate CSS classes for export.
1der1 boosts your productivity and education in new ways.
Enjoy learning by doing :-)
X