Animate your Logo
You start your new business with a logo, and your logo deserves to get the proper attention.
A logo animation is just what you need, and 1der1 delivers endless combinations with your mouse clicks.
Just follow the video, and you can create stunning animations yourself:
- First, we chose a background color as a contrast for some logo features.
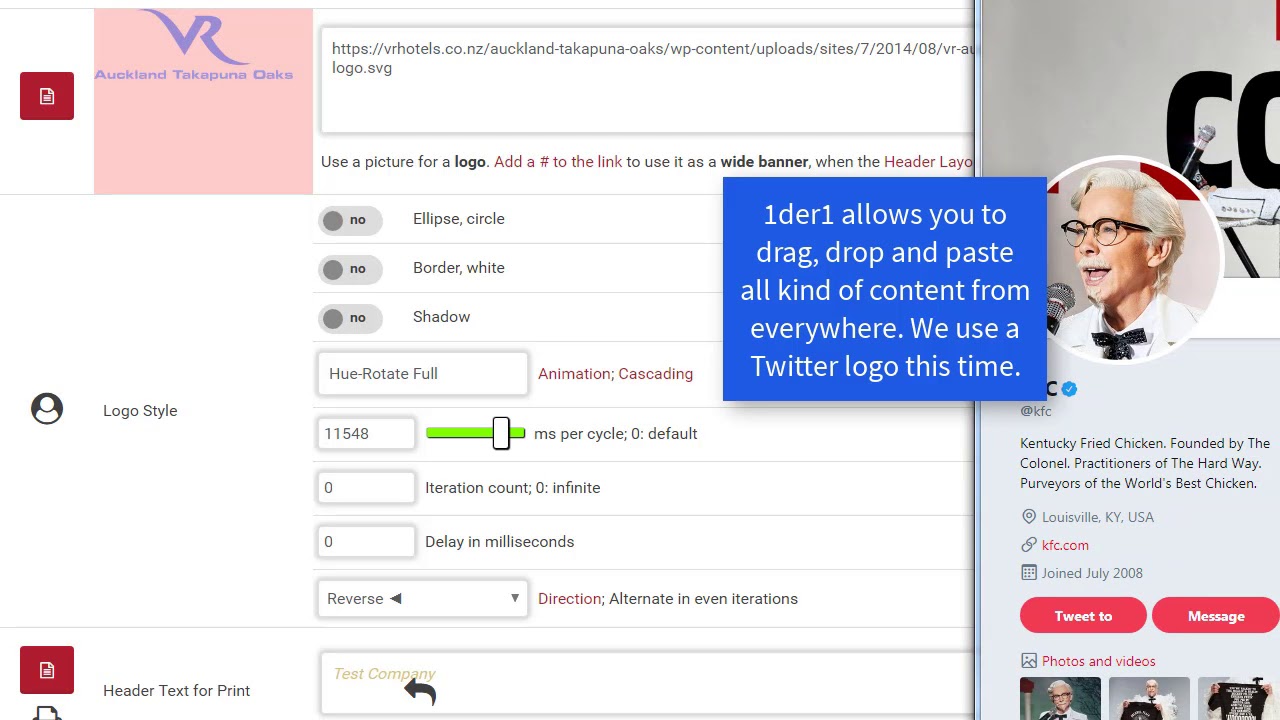
- Navigate to the header section and then to the logo input.
- Clicking on "Animation" selects random animations and creates an example logo if you have not provided one.
- Add a round shape, white border, and shadow to any logo.
- With every click, you get another animation.
- Change the speed by giving a duration for the animation.
- Click to make the random animation permanent.
- You can reverse every animation.
- Of course, you can select any animation; use the slider to choose your speed.
- The example logo is HTML code, so you can use the HTML editor to change it.
- Merely select other types of logos; the animation continues.
- 1der1 allows you to drag, drop, and paste all kinds of content from everywhere. We use a Twitter logo this time.
- You can cascade more with a script if one animation isn't enough.
- Just select an example script.
- All animation parameters are accessible using the well-documented 1der1 programming API.
Just see a result in action:
1der1.com/KFC
Need a logo? Create Round Logos.
X