
Help for creating your 1der1 page - including advanced options
Learn how to implement the features for your 1der1 page. There is never a need to edit code. Instead, Copy and Paste and use the text editors. We recommend Drag and Drop. You can drag all kinds of data from your computer and the internet into the input fields on the update page. You will be amazed at how easy and powerful drag and drop can be. It's a lot of fun. You can do this! If you feel overwhelmed while assembling your IKEA purchase, we can create your 1der1 page.
Click the section headers on this page to read the help text. If you use the navigation tool on the update page, the integrated help link will open this page with the related help section. The section labels on the left of this page match the Navigation-links on the update page.
Clicking a button uses browser tabs; pressing a function key opens a popup window.
F2 key opens this help page context-related.
F3 key opens the search page for matching examples. First, please move the mouse over an input field . Then press F3. Copy from those examples.
F4 key shows you the preview of your page before you publish with Save. Using the F4 key opens a single popup, while clicking one of the preview buttons opens another tab for you to compare the results.
F8 key opens a help video - context specific to the mouse position.
Please note: Automatic adaption to slower devices and connections can override your settings for a better performance of your 1der1 page.
➕ Fill
1der1 is about making it easy for you. You don't have to provide content. Instead, we can use content from your website and social media accounts. On your 1der1 update page, you provide your website address and the addresses of your account profiles. In the top section of the update page, you will find some tools for this:
- The Fill button uses public information on given websites and social media accounts to fill empty fields on your update page. Of course, you can add all these data manually as well.
- The Copy button lets you copy public data from another 1der1 page. Copying affects only data that you can edit on the update page. The copy feature is very convenient for local shops of the same chain, where you can mix chain content with local shop content. You can copy data from the demo pages to learn about possible content.
- You will find several links that are searching for your business. This way, you can find links and content on the update page. On your 1der1 page, you can find even more search links.
- There are many links to check your website. You might use this information to optimize your web presence.
- Facebook is one of the most important social websites. We help you to get a professional Facebook account. 1der1 uses Facebook data like business hours, parking information, etc. We will tell you which data we are using.
- Google is most important for your business. 1der1 uses and analyzes your data in Google My Business. We can automatically register your business at Google if you don't have an entry. 1der1 shows you how to optimize your data at Google, improving your ranking in search results and your presentation on Google Maps.
Data
Just enter missing business data. You can find helpful information next to each field.
F8 key opens a help video - context specific to the mouse position.
✔ Settings
Changing the settings is very easy. You can turn off automatic content. If you don't want data from a social media account, deactivate it in the following Social list or move it to the Pages list.
F8 key opens a help video - context specific to the mouse position.
Colors
You can change the background colors and the QR code colors as well. We show you the contrast and ensure the QR code can be scanned. Please avoid dark background colors to allow easy reading. You can choose dark or bright frame colors for images.
Details:
Header
The Header is the top part of manually added content. Like Central, it has several optional components. Watch this video. While Header and Central have many options in common, there are unique features for the Header:
- The maximum width is 1180 instead of 580 pixels.
- You can choose Full Header Width, which is only limited by window width.
- There is an option to move Street View into the Header.
- Header Text/Logo replaces the page title line. The six Header Styles of the editors will resize responsively. The font size adjusts automatically.
- The Logo Style settings affect screen and print logos. Animations start as soon as your page loads. If you want later starts, you can add a Script.
- There is an alternative Header Text for Print.
If you stack a 'Header Text/Logo' on a 'Header Pictures' video, you would prefer white 'Text' over a dark video. Since the video will not be part of the print, the white logo image will be invisible on a white page background. Just choose a 'Header Text for Print' like in this example.
⌖ Central
It is above the social media covers. Like the Header, it has several optional components.
Content
You can use the content field: Drop or paste.
Get code from external sources.
Click and start the text editor.
Help with entering external data
Use the position control to choose the 1der1 page column for the content: wider Central or one of the left or right sidebars. The order of the content always relates to its column.
Social
1der1 can connect to internet services to provide data for your 1der1 page. You have to enter your related profile address. 1der1 develops special connection software for every service and shows the icons of these services. The entries for the Icon profile addresses come prefilled with suggestions for your future registrations. If you click into an address field, you get hints on how to find your profile at this service.
Facebook requires a public fan page for unrestricted features. If your Facebook account is private, you can enter it into the Web page list, giving it the name Facebook (personal).
In the ✔ Settings section, you can disable the features of services. If you don't like any of a service's features, un-check the Use field or enter the service into the Web page list instead.
Pages
Enter page addresses you would like to see linked on your 1der1 page.
Help with entering external data
The page names will show up on your 1der1 page, and we will try to replace the favicons with native 32x32-pixel pictures for better quality.
Styles
Styles change the appearance of the page.
Please paste Styles as a file with a .css extension.
Help with entering external data
Styles might interfere if they share the same internal names. Reordering the style sequence might help avoid resulting problems. Please paste style-only code into the style fields and not the general content fields because this would slow down the performance of your 1der1 page.
You can paste both separately if a widget contains style and other code. If you do not know how to do this, paste the whole widget into a content field.
Scripts
A script for your 1der1 page is executable Javascript code from external sources.
Please paste Javascript as a file with a .js extension or as code with the <script> tag.
Help with entering external data
Scripts might interfere if they share the same internal names. Reordering the script sequence might help avoid resulting problems. Please paste script-only code into the script code fields and not the general content fields because this would slow down the performance of your 1der1 page.
You can paste both separately if a widget contains a script and other code. If you do not know how to do this, paste the whole widget into a content field.
| blur | Blur |
| borderbrightness | Border Brightness |
| bordercolor | Border Color |
| borderpulse | Border Pulse |
| bounce | Bounce |
| bounceIn | Bounce In |
| bounceInDown | Bounce In Down |
| bounceInLeft | Bounce In Left |
| bounceInRight | Bounce In Right |
| bounceInUp | Bounce In Up |
| bounceOut | Bounce Out |
| bounceOutDown | Bounce Out Down |
| bounceOutLeft | Bounce Out Left |
| bounceOutRight | Bounce Out Right |
| bounceOutUp | Bounce Out Up |
| brightness | Brightness |
| burst | Burst |
| contrast | Contrast |
| fadeIn | Fade In |
| fadeInDown | Fade In Down |
| fadeInDownShort | Fade In Down Short |
| fadeInLeft | Fade In Left |
| fadeInLeftShort | Fade In Left Short |
| fadeInRight | Fade In Right |
| fadeInRightShort | Fade In Right Short |
| fadeInUp | Fade In Up |
| fadeInUpShort | Fade In Up Short |
| fadeOut | Fade Out |
| fadeOutDown | Fade Out Down |
| fadeOutLeft | Fade Out Left |
| fadeOutRight | Fade Out Right |
| fadeOutUp | Fade Out Up |
| flash | Flash |
| flip | Flip |
| flipInX | Flip In X |
| flipInY | Flip In Y |
| flipOutX | Flip Out X |
| flipOutY | Flip Out Y |
| float | Float |
| fontsize | Font Size |
| foolishIn | Foolish In |
| grayscale | Grayscale |
| growIn | Grow In |
| hinge | Hinge |
| horizontal | Horizontal |
| hue-rotate | Hue-Rotate |
| hue-rotateAnti | Hue-Rotate Anti |
| hue-rotateFull | Hue-Rotate Full |
| invert | Invert |
| jello | Jello |
| left | Left |
| left-right | Left and Right |
| letterspacing | Letter Spacing |
| lightSpeedInLeft | Light Speed In Left |
| lightSpeedInRight | Light Speed In Right |
| lightSpeedOutLeft | Light Speed Out Left |
| lightSpeedOutRight | Light Speed Out Right |
| lineheight | Line Height |
| magic | Magic |
| marginleft | Margin Left |
| margintop | Margin Top |
| opacity | Opacity |
| outlinecolor | Outline Color |
| outlineoffset | Outline Offset |
| outlinewidth | Outline Width |
| padding | Padding |
| passing-reverse | Passing Reverse |
| passing | Passing |
| puffIn | Puff In |
| pulse | Pulse |
| ring | Ring |
| rollIn | Roll In |
| rollOutAway | Roll Out Away |
| rotateIn | Rotate In |
| rotateInDownLeft | Rotate In Down Left |
| rotateInDownRight | Rotate In Down Right |
| rotateInUpLeft | Rotate In Up Left |
| rotateInUpRight | Rotate In Up Right |
| rotateOut | Rotate Out |
| rotateOutDownLeft | Rotate Out Down Left |
| rotateOutUpLeft | Rotate Out Up Left |
| rotateOutUpRight | Rotate Out Up Right |
| rotateX | Rotate X |
| rotateXfull | Rotate X Full |
| rotateYfull | Rotate Y Full |
| rubberBand | Rubber Band |
| saturate | Saturate |
| sepia | Sepia |
| shake | Shake |
| shakeHorizontal | Shake Horizontal |
| shakeUp | Shake Up |
| spaceInDown | Space In Down |
| spaceInLeft | Space In Left |
| spaceInRight | Space In Right |
| spaceInUp | Space In Up |
| spin | Spin |
| swap | Swap |
| swing | Swing |
| tada | Tada |
| textshadow | Text Shadow |
| top | Top |
| twisterInDown | Twister In Down |
| twisterInUp | Twister In Up |
| up-down | Up and Down |
| vanishIn | Vanish In |
| vertical | Vertical |
| wiggle | Wiggle |
| wobble | Wobble |
| wordspacing | Word Spacing |
| zoomIn | Zoom In |
| zoomInDown | Zoom In Down |
| zoomInLeft | Zoom In Left |
| zoomInRight | Zoom In Right |
| zoomInUp | Zoom In Up |
⋮ Manage
Clicking the Save button is the only action that updates your 1der1 page.
Before you update, you can preview the changes in the update form data using one of the Preview buttons. One button shows your page's premium and the other shows the free version. You can also use the view symbol on the navigation control for faster development cycles. Clicking this symbol will always show the full view.
Backup & restore are paramount for your business data. We store all your data with high-end security. In addition, 1der1 backup & restore automatically creates different backup versions you can name. This way, you can quickly restore earlier versions after a particular campaign is over or restore last year's seasonal campaign. 1der1 keeps your data in synchronization - modules can't mess up. If your PC crashes before you can submit your data, we have Autosave & Auto-Recovery.
Some professions require a physical backup. Click the Extern button. You can export and import all your data in the standard, human-readable JSON data format that you can edit with Open Source tools. You can have your whole website in a spreadsheet. This way, your IT could edit thousands of franchise shop pages instantly. All 1der1 Examples are created by 1der1 software that makes the JSON data. The update page is another way to create the data; turns can use both methods.
More Pages
1der1 allows you to present your business as efficiently as possible, and it is a hub for your most important content. You can use 1der1 as your website or as a companion to your existing website.
- Use the Home Page entry for your existing website. Your 1der1 page will automatically use the favicon of your website.
- You can add a special Contact Page. Example: Contact Page
- The Central can embed a page as well.
- Just enter more of your website pages into the Web page list. Example: Website Pages
If you need more pages:
- If you sell items or services, use an online shop as your website. Shopify integrates with your real-world business and enables you to create an excellent website easily.
- Tumblr can be your blog, and your 1der1 page can have an Interactive Tumblr timeline.
- 1der1 recommends: Publish as much as possible on social media, then use 1der1 to bundle it all together.
- Apple™ Developer Guidelines:
"Keep the total number of pages as small as possible to simplify navigation."
External Data
As soon as you have dropped or pasted into the data field, you will find a name for the content in the name field, which you can change. In addition, if a link is inside the data, you will also see a favicon at the beginning of the row. Name and favicon will help you remember which content you added.
As soon as you have added, there will be another row you can fill. This way, you can add without limits. Use the symbol before the line to reorder lines by dragging them up or down while you click on them.
Header and Central Components
Headers have all types of Central components as well:
- Pictures
Drop or paste the content address into your update page's 'Pictures' input. If you paste or drop several pictures line by line, your page will show a slide show. Please choose pictures with the same width-to-height ratio. Otherwise, a gap will be at the bottom of the wider images. Please use the JPG format with web quality and follow the width recommendations for the related input field to reduce the loading time of your page.
- Poster
You can stack a picture over embedded iframe content. This way, you can hide the loading of a video and choose an individual thumbnail. If the video is supposed to play automatically, the Poster will vanish as soon as the video starts. Otherwise, we will add a play button over the Poster. Clicking the button or the Poster will hide both and start the video. Use the Video Poster Tool to manage your video posters. Please keep in mind that posters add to your 1der1 page load.
Advanced: Instead of using an embedded iframe and Poster, you can use a video tag with a Poster. Just check the Hooters Video example.
- Title
Text that shows up in a tooltip on mouseover
- Text
There is a text editor for you to write text. Paste and edit text, insert pictures, and even Video. Just use the link or the image data URI for a picture logo.
- Link
The address of a page to visit on a mouse click
- Print Pictures
Do you like the picture component to be part of the print? The default depends on the content and the position.
- Layout
If you want to show the text first or over the pictures, just choose the Layout. If you stack 'Text' over the "Pictures" area, you cannot click this part of the "Pictures" content.
- Button
If there is a Poster and no autoplay, we will automatically add a play button because the Poster is in front of the video play button. If your Poster already contains a click-to-play hint, you can choose to have no play button.
Text Editor
You can use the editor for every content field. You can start by pasting code directly into the content field, then start the text editor.
The editor offers video embedding, too. Click the Video button and insert a video address. You get the video address by right-clicking on the video of your choice, then 'Copy video URL.'
Use the Picture button to insert a picture link obtained by mouse clicking and 'Copy image URL.' You can also select an image from your computer's folder.
After clicking on an inserted picture, you can change the image properties.
The editor uses your browser's spell checker. We recommend Grammarly. You can use external editors like Microsoft Word, too. For example, the 1der1 editor preserves font information of dropped or pasted text.
🎖The Editor is based on Summernote.
Click Action
Buttons, links, and images can have associated click actions.
| Type | Param | Action |
|---|---|---|
| Page content anchor | Navigate to | |
| Attach | Show/hide next to item | |
| Inline | Lightbox | |
| Phone | Phone call | |
| Open Mail | ||
| Message text | Open Mail with subject and body | |
| Text | HTML | Lightbox |
| Function | Parameter | Function call |
| URL | Open tab | |
| Target | Open in target | |
| Popup | Open popup | |
| Image | Lightbox | |
| Video | Lightbox | |
| Iframe | Lightbox | |
| Ajax | Lightbox |
Please note: Some websites may limit access.
Classes
Classes define styles for elements, for example, as part of the image properties. The following classes come with 1der1. For animations, use animation classes by preceding the "anim_" extension, for example, "anim_bounceOut." Adding more classes is possible by adding Style Sheets.
| Base Classes | |
|---|---|
| button | Button-like links |
| left | Float left |
| right | Float right |
| clearfix | Stop float left and right. |
| fa | Font Awesome |
| 1der1 Classes | |
|---|---|
| fai | Inherit font size. |
| round | Rounded corners, increasing intensity |
| round7 | |
| round15 | |
| round25 | |
| round40 | |
| ellipse | Ellipse, circle |
| roundspan | Rounded text background corners |
| roundspan7 | |
| roundspan15 | |
| roundspan25 | |
| roundspan40 | |
| roundspane | |
| shadow | Shadows, increasing radius |
| shadow7 | |
| shadow15 | |
| shadow25 | |
| shadow40 | |
| shadow_curved | |
| glow_silver | Glow: Silber |
| glow_blue_violet | Blue Violet |
| glow_gold | Gold |
| glow_lime_cyan | Lime Cyan |
| glow_lime_yellow | Lime Yellow |
| glow_orange_yellow | Orange Yellow |
| glow_red_orange | Red Orange |
| glow_red_violet | Red Violet |
| glow_violet_magenta | Violet Magenta |
| borderWhite | Border, white |
| borderDark | Border, dark |
| border_solid | Border style: Solid |
| border_dashed | Dashed |
| border_dotted | Dotted |
| border_double | Double |
| border_groove | Groove |
| border_inset | Inset |
| border_outset | Outset |
| border_ridge | Ridge |
| background | Backgrounds: |
| grad_blue_green | Blue Green |
| grad_blue_red | Blue Red |
| grad_darkpink_purple | Darkpink Purple |
| grad_gold | Gold |
| grad_orange | Orange |
| grad_orange_red | Orange Red |
| grad_pink_purple | Pink Purple |
| grad_rainbow | Rainbow |
| grad_red_orange | Red Orange |
| grad_silver | Silver |
| grad_yellow_green | Yellow Green |
| grad_yellow_orange | Yellow Orange |
| grad_yellowed | Yellowed |
| shad_3d | Font shadow: 3D |
| shad_cloudy | Cloudy |
| shad_dreams | Dreams |
| shad_embossed | Embossed |
| shad_fire | Fire |
| shad_fire_flare | Fire Flare |
| shad_future | Future |
| shad_letterpress | Letterpress |
| shad_machine | Machine |
| shad_metal | Metal |
| shad_neon1 | Neon 1 |
| shad_neon2 | Neon 2 |
| shad_neon3 | Neon 3 |
| shad_neon4 | Neon 4 |
| shad_neon5 | Neon 5 |
| shad_neon6 | Neon 6 |
| shad_neon | Neon |
| shad_retro | Retro |
| shad_street | Street |
| shad_whiteframe | White Frame |
| shad_blackframe | Black Frame |
| shad_redframe | Red Frame |
| shad_goldframe | Gold Frame |
| shad_whity | Whity |
| hover_bright | Hover and Active Effects |
| (see in Link tool) | |
| mcover | float: left; margin-right |
| w100p | width: 100% |
| left | float: left |
| right | float: right; position: relative |
| inline | display: inline |
| center | text-align: center |
| align_left | text-align: left |
| align_right | text-align: right |
Page Name Rules
- You can choose and reserve an additional, unique name for your page - first come, first served.
- The minimum name length is three characters.
- We recommend restricting it to a maximum of 18 characters for SEO and practical reasons.
- Page names can't consist only of a generic word (ex: Restaurant) or location (ex: London).
- Impersonating, pretending, misleading, and violating others' rights are forbidden.
- '1der1' can't be part of the name.
- As always, you may not use abusive or offensive content.
- 1der1 reserves the right to remove violating content and accounts.
- If you change the name, the old one will be available to others.
- Important: Changing the name destroys external references to the old name.
If you want a unique website address/domain, get one at Namecheap.
Copy Rules
1der1 makes it easy to Drag and Drop or Copy and Paste data. You can even copy from existing 1der1 pages. This feature is handy if you create 1der1 pages for chain stores. Please respect Copyright and linking rights and use your own or free usage rights content only.
Adding Pictures
You can embed pictures by copying & pasting one or more picture links into the 'Pictures' input of your update page.
Please note: All picture links must be secure. They must start with "https".
If you use drag and drop instead of giving the picture link, we can often convert the images and store them in the cloud automatically. You can drag pictures directly from your website. However, we recommend dragging image files from your PC.
If dragging from websites can't secure your images, you should download the pictures first. 1der1 collects the photos for you, allowing you to download them at the click of a button. You can then optimize your images before usage.
If you want to create more specific solutions, use the text editor at the Central or any Content field.
Sources for Pictures
If you have a website already, use the same pictures for 1der1 if the links start with "https". Otherwise, drag and drop images from your PC.
You can create logos with SVG-edit. Convert images into SVG using INKSCAPE.
Adding Video
You can embed videos by dropping or pasting video code into the 'Pictures' input of your update page or by pasting it into a Content field.
If you want to create more specific solutions, use the text editor.
Posters are pictures related to a video. Get thumbnails from videos.
Sources for Video Code
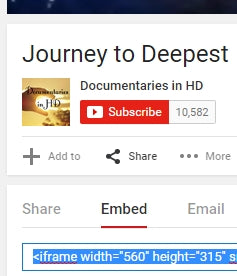
 When viewing a video on YouTube, click on the Share button located left-hand under the video player. Then click on the Embed tab. You can now copy the code.
When viewing a video on YouTube, click on the Share button located left-hand under the video player. Then click on the Embed tab. You can now copy the code.
 Click on the Share button in the Video's top right-hand corner.
Click on the Share button in the Video's top right-hand corner.
A popup box will allow you to copy the Embed code.

Most of the providers of embedded code will offer you some options.
Sources for Code
"Code" is a software you can embed into your 1der1 page. This functionality is called Web Widget.
- In general, you can paste the code into a content field. Then, you can change the position on your 1der1 page by changing the position of the field.
- You can add Video as code.
- A Script contains executable code. There might be no visible result on your 1der1 page, or the code determines the position.
Cancel before Save
The update page has several ways to change the input data of the form. In these cases, you get a note and the option to cancel the changes.
When you change data manually without saving it, there will be a warning before leaving the update page.
Auto-Recovery
While entering data on the update page, every change is saved to your hard drive to prevent data loss. When you re-start the update page after a PC crash, there will be an auto-recovery of these autosaved data. You can cancel the auto-recovery.