Speed up your website for success
We are all a bit impatient, as are visitors to your website.
Loading time is the most critical factor, and images are the main contributors.
What can we do to speed up images?
- Lazy loading: Pictures are only loaded when scrolling into view.
- Load slides when they are due.
- Asynchronous decoding: Decode the image asynchronously to reduce delay in presenting other content.
- Use the best image format the browser supports.
- Use the intrinsic size to match the rendering.
1der1 uses all these technologies automatically.
Watch this video to see how 1der1 optimizes your images:
- Drag an image into an editor.
- Pictures on your device will be automatically uploaded.
- The primary image will be resized, to match the size of your website section.
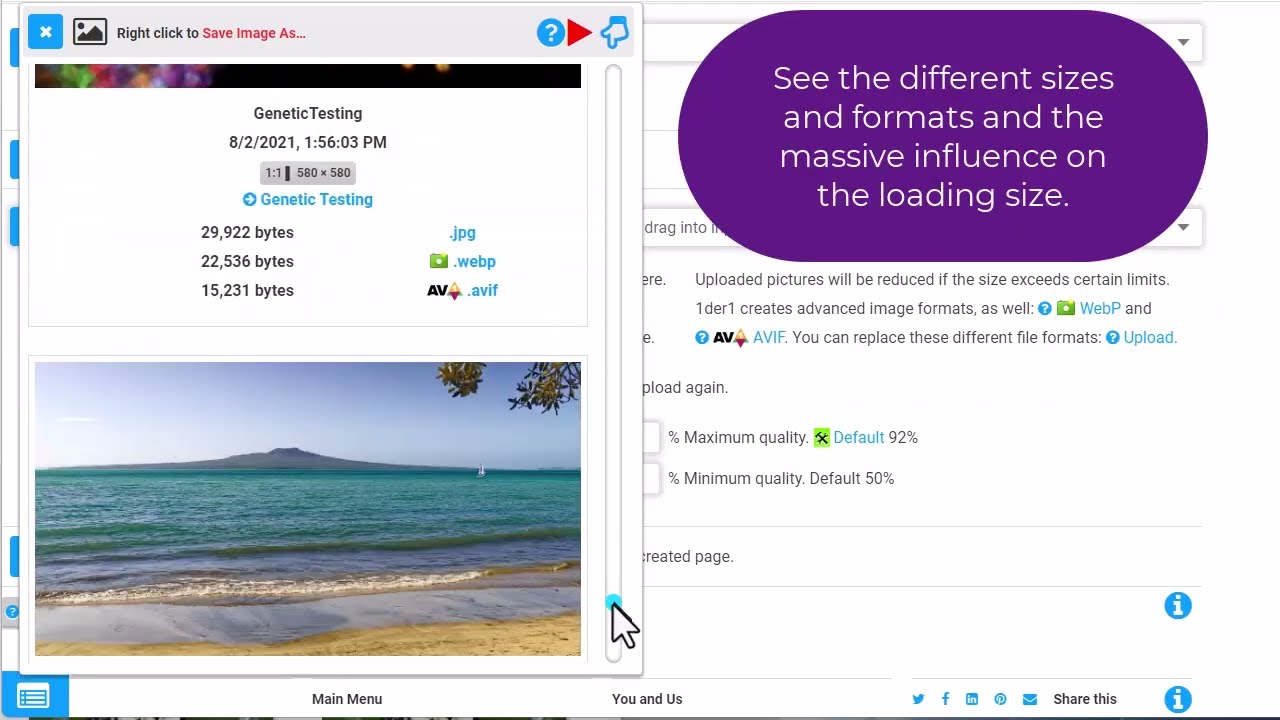
- Advanced picture versions are created in WebP and AVIF format.
- Before you upload, you can choose the image quality, affecting the load size.
- Your website serves the best image format and size for your browser.
- Have a look at the example page shoredoctors.co.nz
- See the different sizes and formats and the massive influence on the loading size.
- All variants are automatically generated and delivered.
- On average, the AVIF format has only half the JPG load. With the resizing for mobile phones, the load is reduced by twenty.
Speed it up with 1der1 :-)
X