Drag and drop HTML styles
Drag and drop is the most intuitive way to add content to your website. This content can contain style as well if you use HTML snippets.
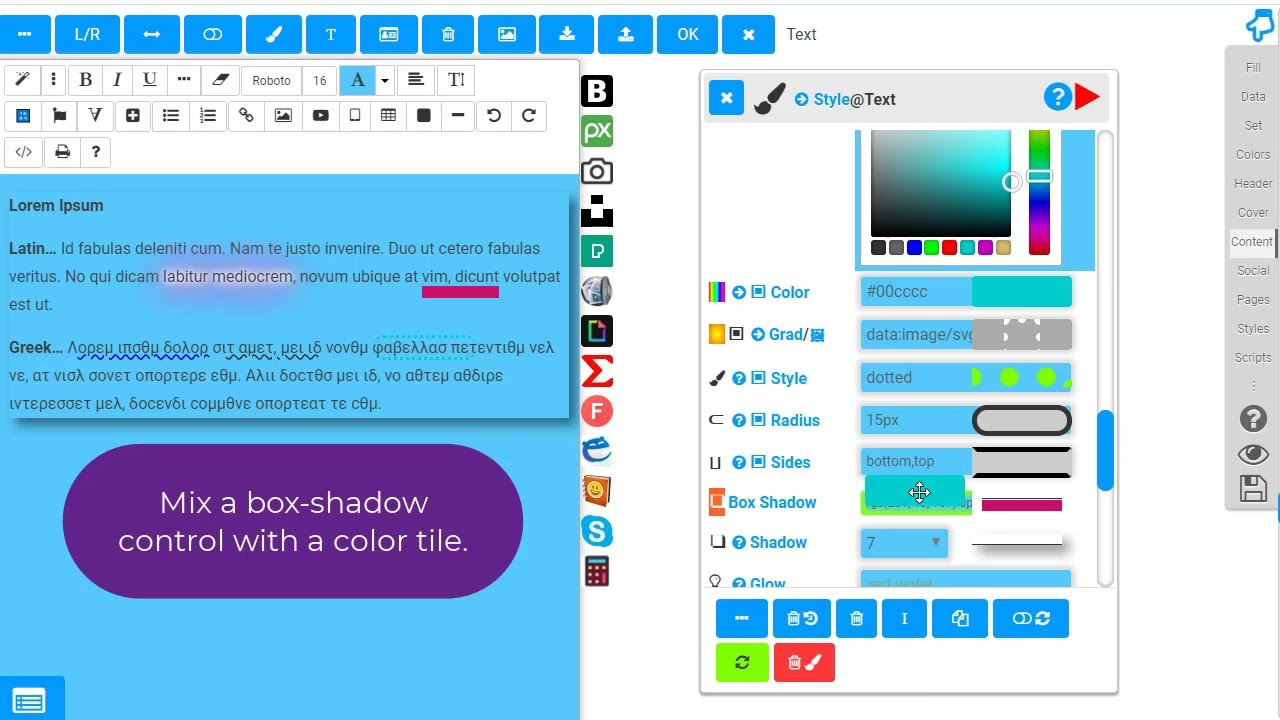
1der1 comes with style dialogs for every HTML element. No coding is required, even for detailed solutions.
Every dialog field controls a specific style property of the element.
The controls present the settings as style tiles.
You can drag a style tile into the editor or onto a selection.
You can even drag style tiles onto other controls, intuitively creating new settings.
The video
- 1der1 offers the classical HTML editor options to change the style.
- You can change styles with the mighty 1der1 style dialogs.
- Use a specific setting for drag and drop of the related style tile.
- For example, use the color style tile to color the decoration style tile. Then, apply the created style to the selected text.
- Mix a box-shadow control with a color tile.
- Check the Status Message Console for a history of your actions.
1der1 - and the web world is yours.
X