Possibly the world's most innovative HTML editor
While everyone is in contact with HTML, writing HTML is still professional work. That is if you want to do more than use templates and edit basic properties.
1der1 is up for a change.
HTML is about building formatted content. So, you use different elements, and you can style those elements.
1der1 offers you click-and-drop editors for every element type and all of its styles.
You can walk the element hierarchy and read styles even for imported HTML.
You can use adjustable style sets for every HTML element type and exchange all these style sets.
While you don't need knowledge of HTML, 1der1 can teach you while you build.
Watch this short video to learn about an easy way you can change the climate :-)
- Copy Climate from Wikipedia and paste it into a 1der1 content field.
- Get the logo and name automatically. Open the HTML editor.
- Click a link and get the link editor. An information option explains the different buttons.
- All languages are possible. Have a look at the German version.
- The link sample list offers you hundreds of styles. For example, one of the styles is the style of the table you just pasted.
- Remove the center alignment; your link has the same style as your table.
- Use the style for all links.
- Try another sample.
- Change the background color by pasting another passage from the Wikipedia article.
- Finally, choose the text color, then some hover effects.
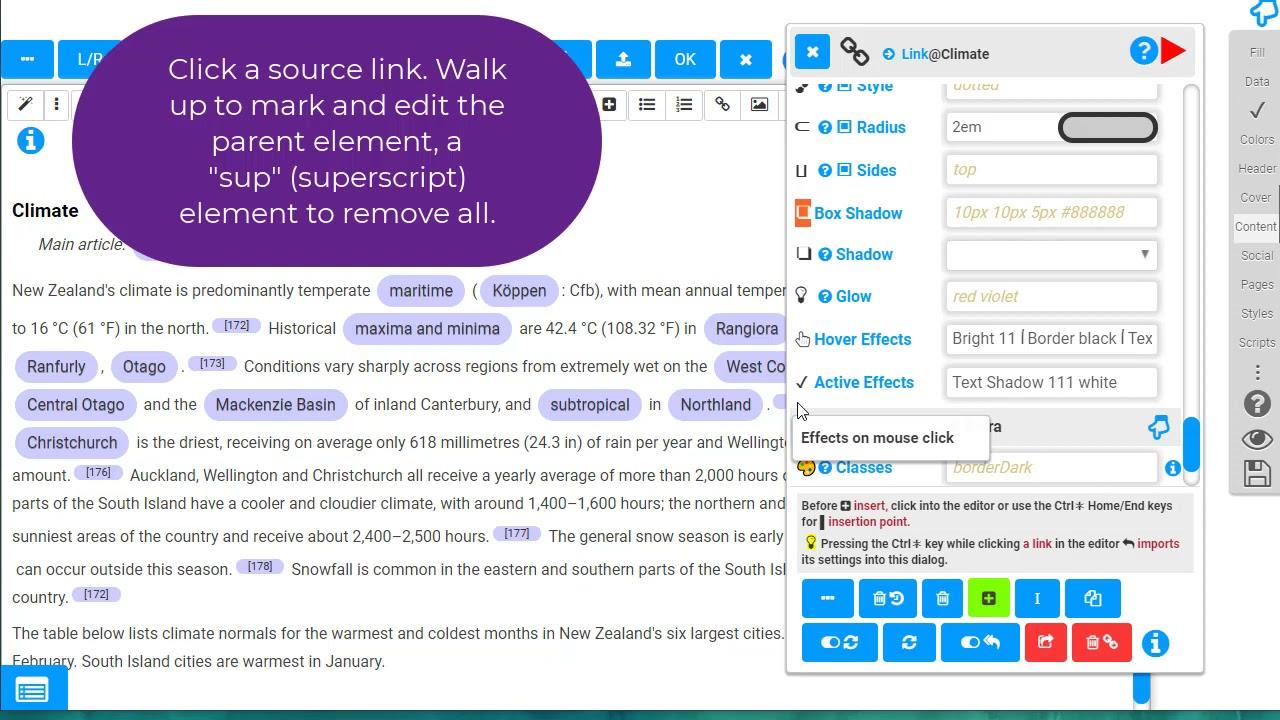
- Click a source link. Walk up to mark and edit the parent element, a "sup" (superscript) element, to remove all.
- Remove a link, then click the table caption.
- One of the style options lets you move it to the bottom of the table.
- Click a table cell and switch the column sorting on.
- Then, drag the columns into the order you like.
- Apply a new style to the table.
- Now try to improve the climate yourself :-)
1der1 - and the web world is yours.
X